Tạo sitemap phong cách cho blogger
Như chúng ta đã biết và đã thực hiện, hầu như sitemap nào cũng khá rắc rối và làm rất nặng, gây khó khăn cho khách cũng như cho bác google, yahoo,bing ghé thăm.Nay Yolks xin ra mắt 1 sitemap đạng cột rất độc đáo.Thủ thuật sẽ được bắt đầu....
Lưu ý: Yolks sử dụng js của Abu-Farhan’s để tạo sitemap này :D
Lưu ý: Yolks sử dụng js của Abu-Farhan’s để tạo sitemap này :D
Bắt đầu nhé:
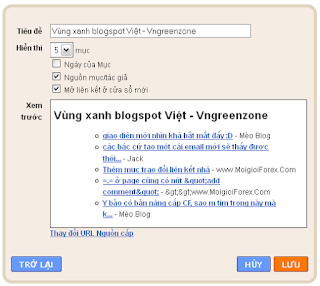
1.Tạo 1 sitemap trước:
Chúng ta vào mục Đăng bài --->Chỉnh sửa trang vào tạo 1 sitemap.
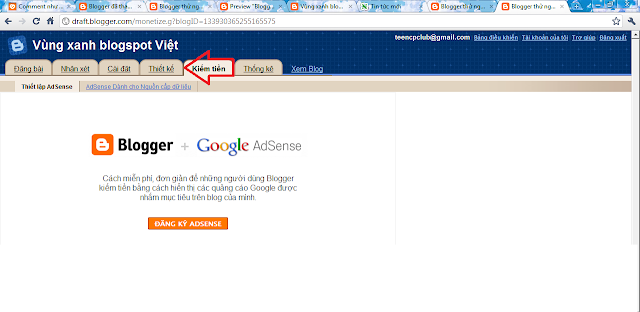
2.Tạo sitemap trong temp blogger:
Tìm:
</body>và add sau nó đoạn code trên
</b:if >Tiếp tục tìm thẻ
</head>Sau đó thay thế nó thành đoạn code trên:
3.Thay link và Save temp
<b:if cond='data:blog.url == "http://www.vngreenzone.com/p/sitemap.html"'>
<style>
body{
margin:0;
padding:0;
background:#f1f1f1;
font:70% Arial, Helvetica, sans-serif;
color:#555;
line-height:150%;
text-align:left;
}
#container{
margin:20px auto;
width:680px;
background:#fff;
padding-bottom:20px;
border-left:1px solid #bebebe;
border-right:1px solid #bebebe;
}
#content{
margin:0 20px;
}
h1 {
background:none repeat scroll 0 0 #DDDDDD;
font-family:sans-serif;
font-size:27px;
font-style:italic;
font-weight:lighter;
text-align:center;
text-shadow:1px 0 0 #FFFFFF;
margin:0px;
}
p{
margin-bottom:18px;
font-style:italic;
font-family:Georgia, Times, serif;
font-size:24px;
color:#bfe1f1;
padding:0;
}
a {
text-decoration:none;
}
ul {
margin:0px;
padding:0px;
}
ul li {
border-left:1px solid #000000;
color:#BEBEBE;
font-family:Arial;
font-size:13px;
font-style:italic;
list-style:decimal inside url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhblZ1sqeASv-ejowcBSfIHYIcHtCRYVwQtSzTBqVg6fpuUFGRse2dVKNXuC-7M9pIjuZWrY2hf0M6sHGbcraH7-P5C9i-MdsA0V92U2oIkuVADEgLTTYmuQ9OpnCiH2WgTm58JfVFsYQBH/");
margin:0 0 0 15px;
padding:8px 8px 8px 0;
}
li a{
text-decoration:none;
color:#057fac;
display:block;
margin-top:-12px;
padding:0 0 0 30px;
}
li a:hover{
text-decoration:none;
color:#999;
}
</style>
<!--[if IE 6]>
<style>
li a{
display:inline-block;
padding:0 0 0 5px;
margin-top:-10px;
}
</style>
<![endif]-->
</b:if>
</head>
<b:if cond='data:blog.url == "http://www.vngreenzone.com/p/sitemap.html"'>
<body>
<div id='container'>
<h1>Sitemap vngreenzone</h1>
<div id='content'>
<script src='http://fanyolks.appspot.com/js/sitemap.js' style='text/javascript'/>
<script src='http://www.vngreenzone.com/feeds/posts/default?max-results=500&alt=json-in-script&callback=loadtoc'/>
</div>
</div>
</body>
<b:else/>