Thêm hiệu ứng tooltips cho rencent post và popuplar post cho blogger
Tiện ích bài viết mới nhất từ bloglist hoặc popuplar của blogger đã không còn xa lạ với chúng ta nữa. Các tiện ích này hầu như chỉ được tùy biến đơn điệu và chưa trang trí gì được . Nay yolks sẽ thêm hiệu ứng tooltips vào cho 2 tiện ích này càng vượt trội hơn.
1.Bloglist ( bài viết mới nhất ):
Với cách tùy biến gọn gàng và đẹp mắt , với tốc độ vượt trội vì no Javascript . Ngoài ra, nó rất đơn giản và dễ dùng.
Đăng nhập Blogger, vào Page Elements >> Add a Gadget chọn Blog List.
Tại mục Title, bạn hãy đề là Bài viết mới nhất.
Tick chọn vào các mục Title of most recent item, Snippet of most recent item, Thumbnail of most recent item.

Nhấn ADD TO LIST.
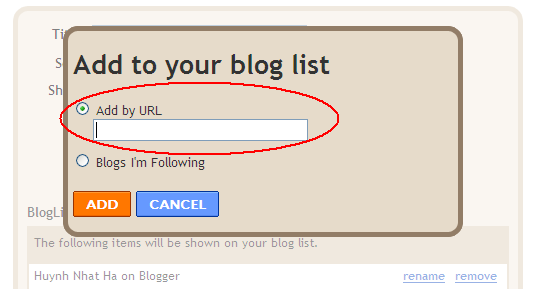
Sau đó dán vào mục Add by URL với địa chỉ sau đây:
http://vngreenzone.blogspot.com/feeds/posts/default/?start-index=1
or
http://vngreenzone.com/feeds/posts/default/?start-index=1
Cho tên miền tùy chỉnh
Bạn cần thay vngreenzone bằng tên blogspot của bạn. Nhấn Add rồi tiếp tục nhấn ADD TO LIST và dán vào URL sau đây.
http://vngreenzone.blogspot.com/feeds/posts/default/?start-index=2
or
http://vngreenzone.com/feeds/posts/default/?start-index=2
Cứ như vậy lần lượt đến
http://vngreenzone.blogspot.com/feeds/posts/default/?start-index=3
or
http://vngreenzone.com/feeds/posts/default/?start-index=3
rồi đến
http://vngreenzone.blogspot.com/feeds/posts/default/?start-index=4
or
http://vngreenzone.com/feeds/posts/default/?start-index=4
và
http://vngreenzone.blogspot.com/feeds/posts/default/?start-index=5
or
http://vngreenzone.com/feeds/posts/default/?start-index=5
cho đến khi nào bạn muốn đủ số lượng bài viết muốn hiển thị trên tiện ích Bài viết mới nhất thì dừng lại, rồi nhấn SAVE để lưu tiện ích.
Sao đó tìm đoạn code tương tự:
Từ
<b:widget id='BlogList1' locked='false' title='Bài mới nhất' type='BlogList'>Đến thẻ đóng của widget bloglist:
</b:widget>Và thay thế tất cả thành:
<b:widget id='BlogList1' locked='false' title='Bài mới nhất' type='BlogList'>Thế là xong. Thủ thuật trên sẽ giúp các bạn nhiều thứ.
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<div class='blog-list-container' expr:id='data:widget.instanceId + "_container"'>
<ul expr:id='data:widget.instanceId + "_blogs"'>
<b:loop values='data:items' var='item'>
<li expr:style='data:item.displayStyle'>
<div class='blog-content'>
<div class='item-content'>
<b:if cond='data:showItemThumbnail == "true"'>
<b:if cond='data:item.itemThumbnail'>
<img class='item-thumbnail' expr:alt='data:item.itemTitle' expr:src='data:item.itemThumbnail.url' height='40px' width='40px'/>
<b:else/>
<img alt='no image' class='item-thumbnail' height='40px' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhD97MYZ05aEdknv5NYtACCUASRL2lmx9YNYCQrzorlOvlaph8raUn-6w2mNGvkn2hQVmJl7prj7ihjs8qnSSLIqEV9_oECKFVQNvmVX7gxZ8LjwwKH4mg6qJAoM8oR-q8i2thAbRv5Rvk/s288/noimage.png' width='40px'/>
</b:if>
</b:if>
<b:if cond='data:showItemTitle == "true"'>
<span class='item-title'>
<b:if cond='data:item.itemUrl != ""'>
<a class='tooltips' expr:href='data:item.itemUrl'><data:item.itemTitle/><span><data:item.itemSnippet/></span></a>
<b:else/>
<span><data:item.itemSnippet/></span> </b:if>
</span>
</b:if>
</div>
</div>
<div style='clear: both;'/>
</li>
</b:loop>
</ul>
<b:if cond='data:numItemsToShow != 0'>
<b:if cond='data:totalItems > data:numItemsToShow'>
<div class='show-option'>
<span expr:id='data:widget.instanceId + "_show-n"' style='display: none;'>
<a href='javascript:void(0)' onclick='return false;'><data:showNText/></a>
</span>
<span expr:id='data:widget.instanceId + "_show-all"' style='margin-left: 5px;'>
<a href='javascript:void(0)' onclick='return false;'><data:showAllText/></a>
</span>
</div>
</b:if>
</b:if>
</div>
</div>
</b:includable>
</b:widget>
Hiển thị mặc định ảnh không có trong bài viết
Thêm nhiều bài viết. Không tối đa. Load nhanh
Hiển thị tooltips với css sau đây , css này sử dụng cho 2 thủ thuật luôn:
.tooltips {position:relative}
.tooltips span {display: none}
.tooltips:hover span {display: block;background: #212121;padding: 10px;border: 1px dashed #ccc;position:absolute;color: #ccc;width: 240px;z-index: 100;top: 0;left: -340px}
Nên chỉnh lại chỗ hiển thị tooltips các bạn nhé.2.Popuplar posts:
Tìm đoạn:
<!-- (4) Show snippets and thumbnails -->Và thay thế tất cả thành đoạn code :
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'><img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/></a>
</div>
</b:if>
<div class='item-title'>
<a expr:href='data:post.href'><data:post.title/></a>
</div>
<div class='item-snippet'>
<data:post.snippet/>
</div>
</div>
<!-- (4) Show snippets and thumbnails -->Lưu ý: css tooltips dùng chung các bạn nhé. Các bạn nên save temp trước khi làm nhầm tránh xảy ra biến cố. Ban quản trị không chịu trách nhiệm
<div class='item-content'>
<div class='item-title'>
<b:if cond='data:post.thumbnail'>
<img border='0' class='item-thumbnail' expr:alt='data:post.title' expr:src='data:post.thumbnail' height='38px' width='38px'/>
</b:if>
<a class='tooltips' expr:href='data:post.href'><data:post.title/><span><data:post.snippet/></span></a>
</div>
</div>
Thủ thuật sử dụng bài viết của duypham.info và thuthuatblogger.info xin cảm ơn 2 bác đã giúp yolks có ý tưởng này












vn greenzone
August 30, 2011 at 10:10 PM
Oh! Hiếm khi anh Bình sang chơi. Đón tiếp không chu đáo rồi hihi
Mr. Tien Nguyen
August 31, 2011 at 9:26 AM
Demo đâu Yolk?
Blog
August 31, 2011 at 11:49 AM
No comment ;>
vn greenzone
August 31, 2011 at 12:16 PM
No comment của comment . Chém gió quá forex ^^
Forex
August 31, 2011 at 3:39 PM
Bạn @Blog không nên Comment như thế nữa nhé ;>
vn greenzone
August 31, 2011 at 3:58 PM
:)) bó tay ông luôn
vn greenzone
August 31, 2011 at 7:07 PM
Có thể chỉnh theo ý thích đều dc
vn greenzone
August 31, 2011 at 7:38 PM
Cám ơn chị Linh ghé thăm nhé hihi
Anonymous
September 1, 2011 at 1:47 PM
Ngày mai mình sẽ tấn công tổng lực nhé bạn.
Born to Trade
September 1, 2011 at 8:22 PM
Hehe,đợi mai xem chú Spam thía nào ;>
vn greenzone
September 1, 2011 at 9:49 PM
@Born to Trade Nói hay quá
Quân
September 2, 2011 at 12:06 AM
Đợt tấn công bắt đầu
vn greenzone
September 2, 2011 at 9:37 AM
@[ND]o[SKT] tui bó tay với cái ông anonymous rồi spam mãi
vn greenzone
September 2, 2011 at 9:44 AM
@[ND]o[SKT] ĐÍnh chính lại yolks ko có muốn spam như thế => spam comment cho Tiến 100 comment đã thấy nản huống chi 300 mà liên tục
vn greenzone
September 5, 2011 at 2:34 PM
@Linh DungChơi dao có ngày đứt tay nhá bà chị
vn greenzone
September 6, 2011 at 11:26 AM
@Linh Dung Dc hết chị Linh ơi
vn greenzone
September 7, 2011 at 9:40 PM
Chị làm dc rồi mà , hihi đẹp quá
vn greenzone
September 8, 2011 at 5:20 PM
@Linh Dung Do chữ lớn chữ nhỏ chị ơi
vn greenzone
September 8, 2011 at 8:10 PM
@Linh DungEm sẽ làm theo lời chị